檔案名稱:MongodbInstall.sh
內容:
#!/bin/bash
apt-get install gnupg
wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.list
apt-get update
apt-get install -y mongodb-org
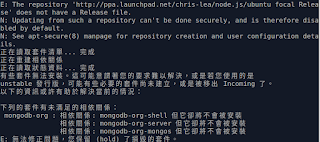
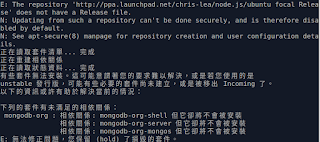
目前用shell安裝後,會出現錯誤訊息

因此,修正為指定版本即可。
檔案名稱:MongodbInstall.sh
內容:
#!/bin/bash
apt-get install gnupg
wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.list
apt-get update
apt-get install -y mongodb-org=4.2.7 mongodb-org-server=4.2.7 mongodb-org-shell=4.2.7 mongodb-org-mongos=4.2.7 mongodb-org-tools=4.2.7
最近學習Node.js,使用npm install mongodb。結果錯誤連連,也不會除錯。找大神求解,才驚覺npm install mongodb 這個指令是安裝 mongodb Nodejs的驅動driver。而不是安裝mongodb。趕緊補強,並做成紀錄。
一、使用Xubuntu 內的mongodb
1.安裝mongodb
$sudo apt-get install mongodb
2.檢查mongodb版本
$mongo -version
3.啟動、關閉與重啟mongodb
$service mongodb start
$service mongodb stop
$service mongodb restart
4.解除安裝 mongodb
$sudo apt-get --purge remove mongodb mongodb-clients mongodb-server
5.shell模式使用mongodb,預設連接的資料庫為test
$mongo
6.常用指令
(1)顯示資料庫列表
show dbs
(2)顯示當前資料庫內的資料表table
show collections
(3)切換資料庫到yourDB。若是沒有yourDB,則會先建立yourDB,再切換。
use yourDB
(4)顯示所有用戶
show users
(5)顯示資料庫操作指令
db.help()
(6)顯示資料表yourCollection操作指令
db.yourCollection.help()
(7)離開資料庫
exit
以例子說明
目的:建立一個資料庫school,內有兩個collection分別為teacher與student
在student,新增兩筆資料:
第一筆資料name:test01,age:14
第二筆資料name:test02,age:15
切换到School資料庫
use School
創建Collection
db.createCollection('teacher')
db.createCollection('student')
新增資料
若新增的資料已有_id:1
db.student.insert({_id:1, sname: 'test01', sage: 14})
db.student.save({_id:1, sname: 'test02', sage: 15})
在手動新增時有_id时,如果_id已經存在,insert不做操作,save做更新操作;
若插入的資料沒有_id
db.student.insert({sname: 'test01', sage: 14})
db.student.save({sname: 'test02', sage: 15})
則兩者作用相同,均是新增資料
資料查詢
#查詢所有紀錄。
db.student.find() 相當於:select * from student
#查詢sname='test01'的紀錄。
db.student.find({sname: 'test01'})
相當於: select * from student where sname='test01'
#查詢指定列sname、sage資料。
db.student.find({},{sname:1, sage:1})
相當於:select sname,sage from student。
sname:1表示返回sname列,預設_id字段也是返回的,可以添加_id:0(意為不返回_id)寫成
{sname: 1, sage: 1,_id:0},就不會返回預設的_id字段了
#and 條件查詢。
db.student.find({sname: 'test02', sage: 15})
相當於:select * from student where sname = 'test02' and sage = 15
#or 條件查詢。
db.student.find({$or: [{sage: 14}, {sage: 15}]})
相當於:select * from student where sage = 14 or sage = 15
二、使用MongoDB社群版
後來在mongodb官網:mongodb安裝,看到
1.匯入套件管理系統的公鑰(public key)
$wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -
若收到錯誤訊息,則要安裝gnupg
$sudo apt-get install gnupg
然後
$wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -
2.新增至Xubuntu 16.04的apt套件庫
$echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.list
3.Xubuntu 16.04的apt套件庫更新
$sudo apt-get update
4.安裝mongodb套件
(1)最新版
$sudo apt-get install -y mongodb-org
(2)安裝指定版本4.2.7
sudo apt-get install -y mongodb-org=4.2.7 mongodb-org-server=4.2.7 mongodb-org-shell=4.2.7 mongodb-org-mongos=4.2.7 mongodb-org-tools=4.2.7
5.啟動mongodb
(1)目錄安裝位置/var/lib/mongodb
(2)日誌安裝位置/var/log/mongodb
(3)設定檔位置/etc/mongod.conf
(4)啟動、關閉與重啟mongodb
$sudo systemctl start mongod
$sudo systemctl stop mongod
$sudo systemctl restart mongod
(4)開機啟動mongodb
$sudo systemctl enable mongod
(5)mongodb狀態
$sudo systemctl status mongod
6.開始使用mongodb
$mongo
7.移除mongodb
(1)停用mongodb
$sudo systemctl stop mongod
(2)移除套件
$sudo apt-get purge mongodb-org*
(3)移除安裝目錄與日誌
$sudo rm -r /var/log/mongodb
$sudo rm -r /var/lib/mongodb
8.安全性設定
(1)綁定IP(bind IP),除了原先的127.0.0.1,還要綁定192.168.19.164
$sudo pico /etc/mongodb.conf
bind_ip = 127.0.0.1,192.168.19.164
用shell快速安裝MongoDB社群版
檔案名稱:MongodbInstall.sh
內容:
#!/bin/bash
apt-get install gnupg
wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.list
apt-get update
apt-get install -y mongodb-org
目前用shell安裝後,會出現錯誤訊息

因此,修正為指定版本即可。
檔案名稱:MongodbInstall.sh
內容:
#!/bin/bash
apt-get install gnupg
wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.list
apt-get update
apt-get install -y mongodb-org=4.2.7 mongodb-org-server=4.2.7 mongodb-org-shell=4.2.7 mongodb-org-mongos=4.2.7 mongodb-org-tools=4.2.7
1.Ubuntu下MongoDB的安装和使用
2.Day18 - Node.JS 串接 MongoDB (含CRUD)
3.Install MongoDB Community Edition on Ubuntu
4.mongodb官網:mongodb安裝
5.快速架設 LAMP + XOOPS


























