1.下載 Visual Studio Code 指令
$sudo wget https://go.microsoft.com/fwlink/?LinkID=760868
2.更名為code.deb 指令
$sudo mv index.html\?LinkID\=760868 code.deb
3.安裝 Visual Studio Code 指令
$sudo apt install ./code.deb
或是
$sudo dpkg -i code.deb
$sudo apt-get install -f # Install dependencies
缺點:https://go.microsoft.com/fwlink/?LinkID=760868 目前是官方網站的網址。當官網網址變更後,就無法使用了。
二、官方網站的指令下載
1.需先安裝 curl
$sudo apt-get install curl
2.官方網站的指令
$curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
$sudo install -o root -g root -m 644 packages.microsoft.gpg /usr/share/keyrings/
$sudo sh -c 'echo "deb [arch=amd64 signed-by=/usr/share/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'
$sudo apt-get install apt-transport-https
$sudo apt-get update
$sudo apt-get install code
三、Shell 安裝
1.檔名:VSCodeInstall.sh
內容:
#!/bin/bash
wget https://go.microsoft.com/fwlink/?LinkID=760868
mv index.html\?LinkID\=760868 code.deb
apt install ./code.deb
或是
內容:
#!/bin/bash
apt-get update
apt-get install curl
curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
install -o root -g root -m 644 packages.microsoft.gpg /usr/share/keyrings/
sh -c 'echo "deb [arch=amd64 signed-by=/usr/share/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'
apt-get install apt-transport-https
apt-get update
apt-get install code
四、使用VSCodeInstall.sh
1.建立VSCodeInstall.sh
$sudo pico VSCodeInstall.sh
將上述字複製貼上
2.變更VSCodeInstall.sh權限
$sudo chmod 755 VSCodeInstall.sh
四、使用VSCodeInstall.sh
1.建立VSCodeInstall.sh
$sudo pico VSCodeInstall.sh
將上述字複製貼上
2.變更VSCodeInstall.sh權限
$sudo chmod 755 VSCodeInstall.sh
3.執行
$sudo sh VSCodeInstall.sh
五、變更 Visual Studio Code設定檔settings.json
(1)指令變更
$sudo pico ~/.config/Code/User/settings.json
其內容為:
{
"editor.fontSize": 20, // 字體大小
"editor.tabSize": 2, // 一個tab的空白間隔
"files.autoSave": "afterDelay", // 自動儲存檔案
"editor.formatOnPaste": true, // 貼上程式碼時會自動幫你排版
"files.insertFinalNewline": true, // 儲存檔案時在其結尾插入最後一個新行
//Always include all words from the current document.
"javascript.suggest.alwaysAllWords": true,
//Complete functions with their parameter signature.
"javascript.suggest.useCodeSnippetsOnMethodSuggest": true
}
(2)Shell 變更
檔名:VSCodeUserSetting.sh
內容:
#!/bin/bash
echo '{' >~/.config/Code/User/settings.json
echo ' "editor.fontSize": 20,' >>~/.config/Code/User/settings.json
echo ' "editor.tabSize": 2,' >>~/.config/Code/User/settings.json
echo ' "files.autoSave": "afterDelay",' >>~/.config/Code/User/settings.json
echo ' "editor.formatOnPaste": true,' >>~/.config/Code/User/settings.json
echo ' "files.insertFinalNewline": true,' >>~/.config/Code/User/settings.json
echo ' "javascript.suggest.alwaysAllWords": true,' >>~/.config/Code/User/settings.json
echo ' "javascript.suggest.useCodeSnippetsOnMethodSuggest": true' >>~/.config/Code/User/settings.json
echo '}' >>~/.config/Code/User/settings.json
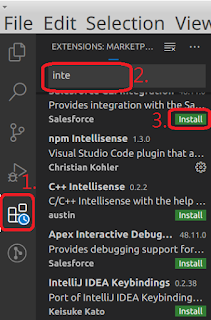
六、安裝擴充套件 extension
說明:
1.點選2.輸入擴充套件名稱
3.點選安裝
建議的套件如下:
Visual Studio Code intelliCode
AI 輔助的開發
JavaScript (ES6) code snippets
JS 的 Snippets。也同時支援 TypeScript、React、Vue
Prettier - Code formatter
紅極一時的 JS 格式化工具,統一 JS 程式碼風格
EditConfig
團隊自定義編輯環境格式的插件
ESLint
編輯器會自動幫你檢查 coding style,需搭配 .eslintrc 檔
Git Lens
版控紀錄,一目了然誰在什麼時間點修改檔案
Path intellisense
輸入 / 編輯器會自動查詢該目錄底下建議路徑
Preview on Web Server
前端開發時預覽的好幫手
vscode-icons
幫你 VS Code 檔案與資料夾 icon 美化
vscode-icons設定:按下"Ctrl+Shift+p" -> 框框內打上"icon" -> 點選第一個 啟用
資料來源:
1.Day1 - Node.js 開發環境準備
2.Day 02: 開發環境與開發工具
3.Front to Back, Node.js 系列 前端到後端,使用你的 JavaScript!
4.[Node.js打造API] 安裝 Visual Studio Code 與擴充套件設定
5.小克的 Visual Studio Code 必裝擴充套件(Extensions)私藏推薦
6.javascript - javascript的VSCode智能感知自動完成



沒有留言:
張貼留言